The Hue-Saturation-Brightness Layer is a little different, as it is what is known as an Effect Layer.
Other types of Layers define a colour for each dwell they encounter. Effect Layers do not do this. Instead, they take the colour that would have applied had the Effect Layer not been there, and modify it according to some rules. Future releases of Mandelbrot Explorer will include more Effect Layers.
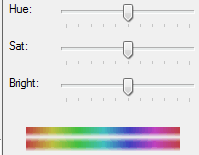
The Hue-Saturation-Brightness Layer works as its name suggests. It modifies the underlying colour by altering its hue (where on the rainbow the colour falls), its saturation (how vibrant the colour is, on a scale from totally grey to full-colour) and its brightness (how light or dark the colour is, with black at one end of the scale and white at the other).
To set up the Hue-Saturation-Brightness Layer, move the 3 sliders that set the amounts by which these three parameters are altered. The thumbnail beneath will alter to show the effect of what you have done. The top row of colour represents a range of colours that the Layer might start with; the bottom row of colour shows what happens to those colours after the Layer has had its effect.
One use for this Layer is to add colour to an otherwise grey-scale rendering. For example, you could use the greyscale Built-In Colour Scheme to get a pattern that cycles through various shades of grey. You could then overlay that with a Hue-Saturation-Brightness Layer, setting the Saturation value fairly high to add colour, and adjusting the Hue value to tweak which colour. That way, you could easily create a Colour Scheme that cycles through various shades of blue, instead of various shades of grey.